The personality and voice of Century Schoolbook:
Good branding option:
Bad branding option:
Kerning:
- space between letters
- operates around letter combinations
- identify the largest space in the word and adjust the others accordingly
- even amount of space between letters
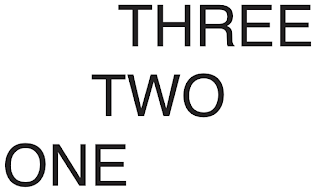
Experiment:
We are trained to read in certain ways like in the first example. The task was to get someone to read 'one, two, three' but not in a standard way. To do this you could utilise weight, point size, case and alignment.
We then had to do the same but the size, weight and font had to remain the same.
With the first examples positioning like this you would expect to read 'three, two, one' but in fact it is 'two, three, one'. With the second example you are still drawn to 'two' first but because it is upside down 'three' gets read first. Finally with the last example your eyes still follow the same path: middle, top, bottom but the 'one' gets read first. This is an example of a subtle form of hierarchy.