My Feedback:
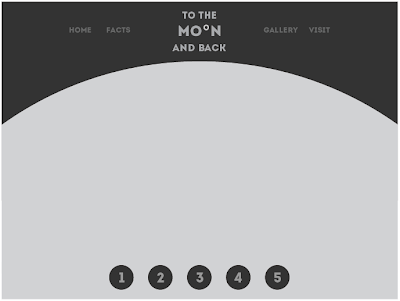
I found this feedback very helpful as I already, personally wasn't 100% convinced with these designs. Especially with the circular layout and fitting the content inside of this whilst still keeping a consistant and visually pleasing look. I have decided to stick with a circular idea as it has been taken well and links strongly with my theme, although I think I will develop it so that the content fits better and there isn't such a strong contrast with the square and round edges. I will also experiment with using different type, as it has been said that what I have now isn't necessarily relevant to my topic. I was quite surprised when one group didn't write any areas of improvement as I could name a few myself. I think it would have been more helpful to me if they had done so, even if it is quite flattering to see.
Action plan:
- experiment with different type - make more relevant to my topic
- develop layout - fit better with content, new scamp and wire frame
Common group feedback:
- simplify navigation - homepage to home etc.
- content - to much information, to long... didn't read it
- consistency of layout
- clarity
- complacent feedback, be more specific